每次要做圖表你都好頭痛嗎?資訊好多,到底該怎麼用一張清晰明瞭的圖表讓大家一眼看了就明白可是大學問!讓紐約的圖像設計師教你超完整的資訊圖表全攻略,簡單的十個步驟,教你做出讓大家驚艷的圖表,其實同樣的道理,不只能套用在資訊圖表的製作,任何的報告都要從搜集對的資訊開始!

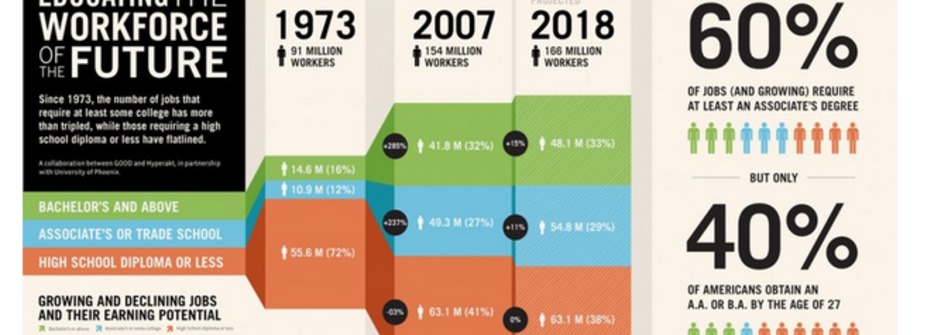
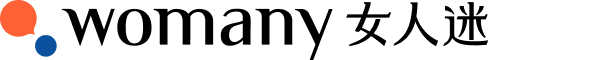
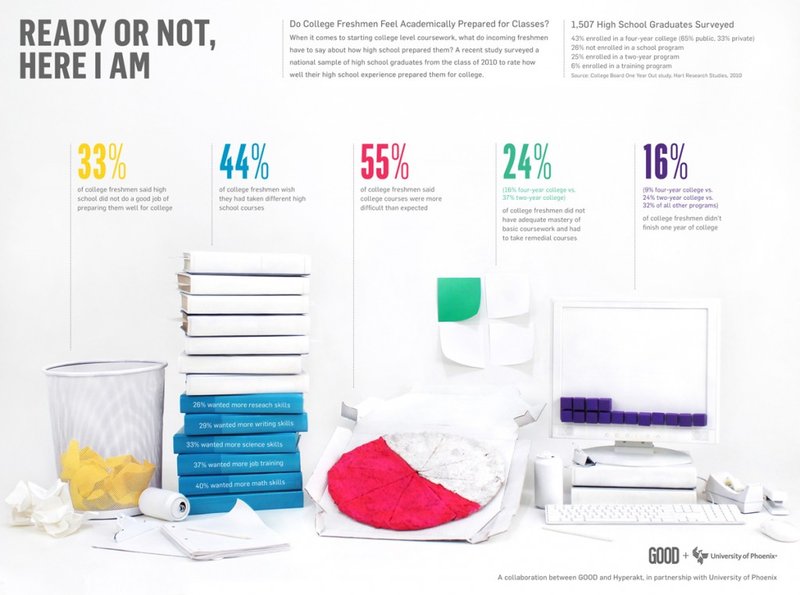
資訊圖表:教育未來的勞動力。
再冷冰冰、生硬的資訊,只要呈現的方式對了,實用之外還可兼具美感。在資訊爆炸的時代,令人鬆口氣的資訊解方──資訊圖表,運用簡單的方式,解釋複雜的資訊,成為當今資訊界、行銷傳播界最火紅的新星。好的資訊圖表甚至可以觸發病毒式的傳播,為設計師們不可或缺的能力。鑽研資訊圖表近十年的紐約設計工作室 Hyperakt 的圖像設計師 Josh Smith ,將資訊圖表的製作,簡化為十個步驟:
1. 蒐集資料
篩選數據是第一關。蒐集來的資訊通常很雜亂: excel 試算表、PDF 等等,有時還會連結到其他資料來源。設計師們應留意閱讀資料的文字說明,幫助拚湊資訊圖表所要說的故事全貌。切記,搜尋多資訊來源,一個故事,通常會散落在很多文件裡面,而非潛藏在單一的資料圖表中。
2. 資訊要全盤閱讀
跳過大量龐雜資訊,直接閱讀重點的作法儘管很吸引人,但這麼做的後果,可能是要花費更多時間來修正。因為,單單引述完整研究的單項訊息,可能會偏離故事全貌。設計師應要擅於察覺資訊的漏洞,不錯失重要訊息,並及確保揭示支持故事的事實數據。
3. 找到敘事/故事
資訊圖表是否吸引人,最前頭陳列的資訊扮演重要角色,若以乏味的資訊開始,則很可能說出令人乏味的故事。資訊圖表需要以一個獨特的動機作為開頭,可以是澄清一組複雜的數據、解釋一項過程、強調某種趨勢或支持某種論點,勢必要從中找出吸引人的故事。(三個步驟,教你用簡報內容說出影響力)
4. 辨識潛藏的問題
當故事浮現出來後,先暫停一下,回顧資料檢視故事的真實性。許多情況下,資料不能反映客戶所想要說的故事。許多設計師扭曲資料作出客戶想要的樣子,然而,這麼作的結果對每個人來說都徒勞無功。因為數據不會說謊,而良好的客戶也不想公然誤導大眾。
若發生前述的狀況,還是最好退回上一步,對照故事與數據,重新發想故事。儘管對主題和數據有通透理解的設計師,可以知道如何最佳地呈現數據,但因為不是設計師本行專業,很容易遭受客戶的拒絕。但仍不可放棄一試,因為設計師極度注重資訊細節的特質,最後通常能夠提出備受讚賞的呈現方式。 資訊背後的真相通常需要時間來一步步揭開,資訊可以解讀成正確抑或錯誤的論點。舉例來說,單單呈現「紅色轎車的事故發生機率較藍色轎車的發生機率高」的數據,很容易誤導大眾以為「顏色」會影響「事故發生率」,然而,真相則是,喜歡紅色的人通常具有侵略性的性格,因此容易造成事故。
5. 創造層次結構
幾乎任何的研究觀點(資訊圖表)中,都有一個「靈魂」貫串故事主線,這條數據會讓你有驚喜的感覺。一旦你找到它,它則化身成為鞏固資訊圖表的層次的組織項目。其餘的輔助元素,則幫忙安排故事的其他部分。當到達這一階段,最終產品的雛形已漸漸浮出水面。

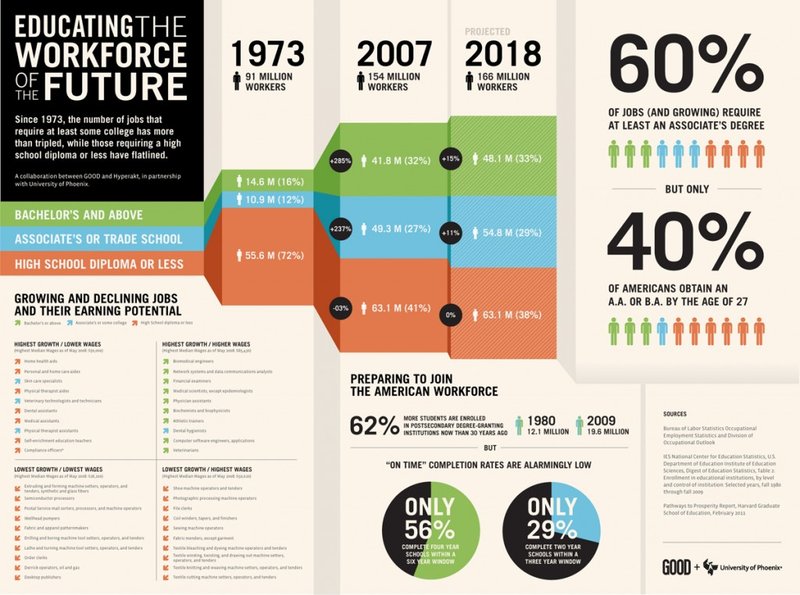
示意圖範例。圖片來源:Mike Rohde
6. 繪製示意圖( Wireframe )
一旦資料經過梳理,最有趣的資料過濾出來,結構層及也都決定好了之後,示意圖就差不多產生了。在這個階段,設計師以容易理解的視覺方式組織重要訊息以及其呈現結構,送給客戶進行審查。示意圖還不是最終的設計,但為一個方便討論的工具,幫助決定最後產品的結構。
7. 選擇資料呈現的圖表類型
表示訊息的方式有很多種。最好的辦法可能是與傳統的圖表和圖(長條圖、折線圖、園餅圖)。「一個過程」可能需要一個圖餅或流程圖來解釋。一張地圖可能是講故事的最好方式。或者直接展示數字是最好的呈現方式。如果預算許可,數據也允許的話,呈現動態、互動性也很有意義,開啟視覺化資訊的所有的可能性。無論是哪種情況,圖表類型是由數據資料所驅動和決定,可以使用單一種類或多種類的圖表呈現。。
8. 決定主視覺
有兩個首要的視覺方法來確定資訊圖表的外觀和感覺。在第一個陣營中( David McCandless、Nicholas Felton 等人支持的觀點),這通常是以傳統的圖表為主軸,只透過顏色、字型學和結構將圖表作得引人入勝,猶如抽象藝術。第二個陣營(Peter Orntoft, Scott Stowell)主張視覺敘事,意指以圖像或是隱喻來說故事,而數據隱含在圖像中。不使用傳統圖表,使用完全將視覺和數據融合的圖像設計。
在 Hyperakt ,我們不偏好於任何一種策略。通常我們創作了一個混合型的資訊圖表:結合傳統圖表和純粹視覺敘事的資訊圖表,但最終的解決方案,還是要根據可取得的數據資訊、媒體、客戶品牌及主題來決定。

採取視覺敘事策略的資訊圖表。
9. 細緻化與測試
當資訊圖表成形為視覺型式時,就要開始細緻化的工作。在細節處理的部分客戶會加入以資料和視覺說故事的工作,來確保最重的產品會與客戶品牌和最初的意圖相符。 測試階段的內部作業,我們會請整個工作室的人一同檢視,確保產品式好讀且易懂的,特別是對那些從來沒看過數據的人來說。我們評價設計,重覆修潤使產品盡可能的清晰和簡單。 客戶和設計師團隊來回反覆的修潤過程,要直到所有人同意「已經竭盡所能將資訊用最好方式呈現」才會停止。這個細緻化的測試過程彌足珍貴。
10. 實際上線
大多數的資訊圖表都是在網路分享的──即使是原本是印刷在紙張上的圖像也會以某種方式在線上呈現,這是設計師工作的試金石。這是因為,對不同的群眾而言,有不同的閱讀資訊的方式。 儘管透過重重的專業檢視,也不代表資訊圖表涵蓋了完整的故事,大眾線上的討論有可能會延伸(或拆解)你原先的故事,這可能代表你的專案作得不夠完美徹底。不過,有新的資訊產出後,也就必然歷經修正。儘管大眾的眼睛對設計師來說是很令人懼怕,但這也同樣是媒體的珍貴價值。

混合傳統圖表和視覺敘事的資訊圖表,以大圖為主體讓人驚艷。